CSS z-index:元素堆叠
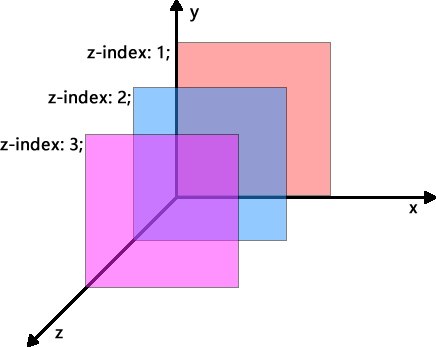
通常我们可能会认为 HTML 网页是个二维的平面,因为页面中的文本、图像或者其它元素都是按照一定顺序排列在页面上的,每个元素之间都有一定的间隙,不会重叠。然而,实际的网页其实是三维的,元素之间可能会发生堆叠(重叠),您可以通过 CSS 中的 z-index 属性来设置元素的堆叠顺序,如下图所示:

图:元素堆叠演示
每个元素都有一个默认的 z-index 属性,将 z-index 属性与 position 属性相结合可以创建出类似 PhotoShop 中的图层效果。z-index 属性可以设置元素的层叠级别(当元素出现重叠时,该元素在其它元素之上还是之下),拥有更高层叠级别的元素会处于层叠级别较低的元素的前面(或者说上面)。
通过 z-index 属性您可以创建更加复杂的网页布局,z-index 属性的可选值如下表所示:
关于元素的层级关系有以下几点需要注意:
【示例】下面通过具体代码来演示 z-index 属性的使用:

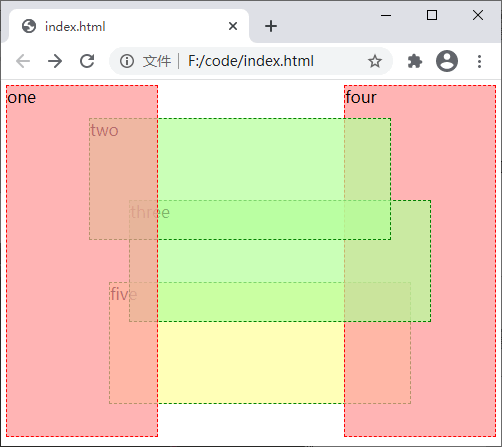
图:z-index 属性演示

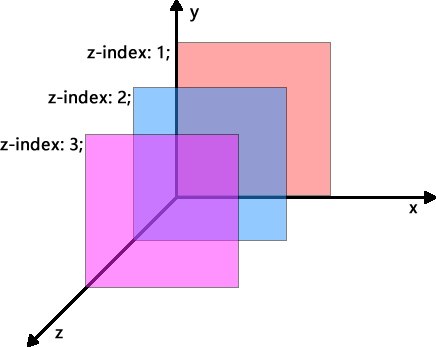
图:元素堆叠演示
每个元素都有一个默认的 z-index 属性,将 z-index 属性与 position 属性相结合可以创建出类似 PhotoShop 中的图层效果。z-index 属性可以设置元素的层叠级别(当元素出现重叠时,该元素在其它元素之上还是之下),拥有更高层叠级别的元素会处于层叠级别较低的元素的前面(或者说上面)。
通过 z-index 属性您可以创建更加复杂的网页布局,z-index 属性的可选值如下表所示:
| 值 | 描述 |
|---|---|
| auto | 默认值,堆叠顺序与父元素相等 |
| number | 使用具体数值(整数)设置元素的堆叠顺序 |
| inherit | 从父元素继承 z-index 属性的值 |
关于元素的层级关系有以下几点需要注意:
- 对于未设置 position 属性的元素或者 position 属性的值为 static 时,后定义的元素会覆盖前面的元素;
- 对于设置有 position 属性且属性值不为 static 的元素,这些元素会覆盖没有设置 position 属性或者 position 属性值为 static 的元素;
- 对于 position 属性值不为 static 且定义了 z-index 属性的元素,z-index 属性值大的元素会覆盖 z-index 属性值小的元素,即 z-index 属性值越大优先级越高,若 z-index 属性值相同,则后定义的元素会覆盖前面定义的元素;
- z-index 属性仅在元素定义了 position 属性且属性值不为 static 时才有效。
【示例】下面通过具体代码来演示 z-index 属性的使用:
<!DOCTYPE html>
<html>
<head>
<style>
.box-x {
width: 150px;
height: 350px;
border: 1px dashed red;
background-color: rgba(255, 153, 153, 0.7);
float: left;
}
.box-y {
width: 300px;
height: 120px;
border: 1px dashed green;
background-color: rgba(179, 255, 153, 0.7);
}
.one {
position: absolute;
top: 5px;
left: 5px;
z-index: 4;
}
.two {
position: relative;
top: 30px;
left: 80px;
z-index: 3;
}
.three {
position: relative;
top: -10px;
left: 120px;
z-index: 2;
}
.four {
position: absolute;
top: 5px;
right: 5px;
z-index: 1;
}
.five {
margin-left: 100px;
margin-top: -50px;
background-color: rgba(255, 255, 153, 0.7);
z-index: 5;
}
</style>
</head>
<body>
<div class="box-x one">one</div>
<div class="box-y two">two</div>
<div class="box-y three">three</div>
<div class="box-x four">four</div>
<div class="box-y five">five</div>
</body>
</html>
运行结果如下图所示:
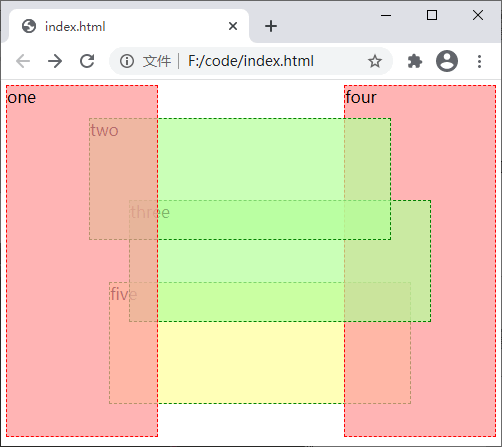
图:z-index 属性演示
