CSS 3D转换(5种形式)
在 CSS 中,除了可以对页面中的元素进行 2D 转换外,您也可以对象元素进行 3D转换(将页面看作是一个三维空间来对页面中的元素进行移动、旋转、缩放和倾斜等操作)。与 2D 转换相同,3D 转换同样不会影响周围的元素,而且可以与其它元素重叠。但是,变换后的元素任然会占用其默认位置(未变换前)的空间。
3D 转换同样需要使用 transform 属性以及一些函数来实现,例如:
【示例】使用 translate3d() 函数设置元素在三维空间中的位置:

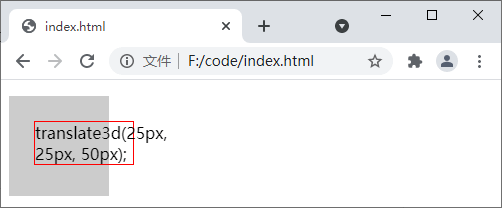
图:translate3d() 函数演示
3D 转换使用的是三维坐标系,但是沿 Z轴方向的移动并不能很明显的显现出来,因为我们往往会将网页看作是一个二维的平面,并没有深度。您可以使用 perspective 和 perspective-origin 属性来为元素添加深度感,即 Z 轴越高的元素显示的越大,反之则越小。

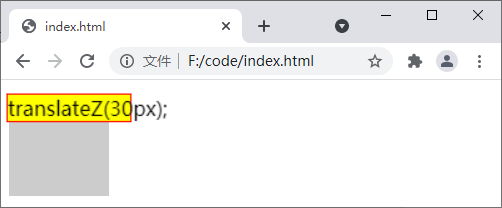
图:translateZ() 函数演示
【示例】使用 rotate3d() 函数来旋转元素:

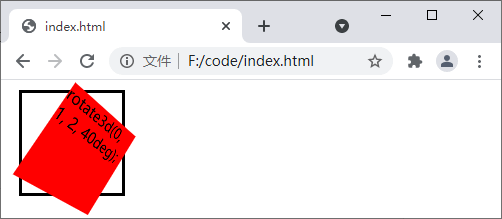
图:rotate3d() 函数演示
除了 rotate3d() 函数外,CSS 中还提供了 rotateX()(沿 X 轴旋转元素)、rotateY() (沿 Y 轴旋转元素)和 rotateZ()(沿 Z 轴旋转元素)三个函数来按照不同的坐标轴旋转元素。rotateX()、rotateY()、rotateZ() 函数的语法格式如下:
【示例】使用 scale3d() 函数来缩放指定元素:

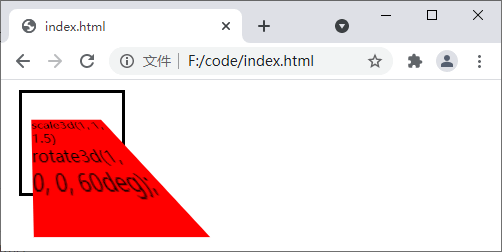
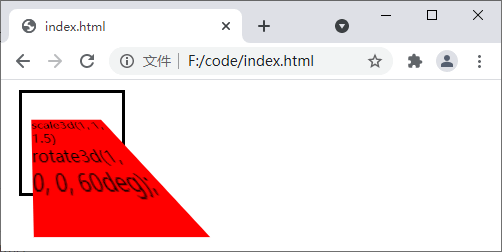
图:scale3d() 函数演示
【示例】使用 matrix3d() 函数来定义 3D转换:

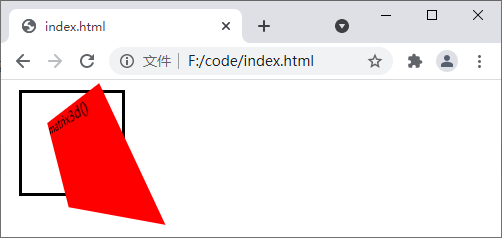
图:matrix3d() 函数演示
3D 转换同样需要使用 transform 属性以及一些函数来实现,例如:
- matrix3d():以一个 4x4 矩阵的形式指定一个 3D 转换;
- translate3d():指定对象的 3D 位移,第 1 个参数对应 X 轴,第 2 个参数对应 Y 轴,第 3 个参数对应 Z 轴,参数不允许省略;
- translateZ():指定对象在 Z 轴的平移;
- rotate3d():指定对象的 3D 旋转角度,其中前 3 个参数分别表示旋转的方向 X、Y、Z,第 4 个参数表示旋转的角度,参数不允许省略;
- rotateX():指定对象在 X 轴上的旋转角度;
- rotateY():指定对象在 Y 轴上的旋转角度;
- rotateZ():指定对象在 Z 轴上的旋转角度;
- scale3d():指定对象的 3D 缩放,第 1 个参数对应 X 轴,第 2 个参数对应 Y 轴,第 3 个参数对应 Z 轴,参数不允许省略;
- scaleZ():指定对象的 Z 轴缩放;
- perspective():指定透视距离。
1. translate3d()
translate3d() 函数用于移动元素在 3D 空间中的位置,这种变换的特点是通过三维矢量坐标来定义元素在每个方向上(X轴、Y轴、Z轴)的偏移量。函数的语法格式如下:translate3d(tx, ty, tz)
参数说明如下:- tx:表示元素在水平方向(X 轴)移动的距离;
- ty:表示元素的垂直方向(Z 轴)移动的距离;
- tz:表示元素在 Z 轴移动的距离,该参数不能使用百分比值。
【示例】使用 translate3d() 函数设置元素在三维空间中的位置:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: #CCC;
}
p {
transform: translate3d(25px, 25px, 50px);
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<p>translate3d(25px, 25px, 50px);</p>
</div>
</body>
</html>
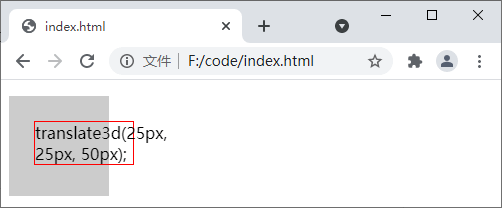
运行结果如下图所示:
图:translate3d() 函数演示
3D 转换使用的是三维坐标系,但是沿 Z轴方向的移动并不能很明显的显现出来,因为我们往往会将网页看作是一个二维的平面,并没有深度。您可以使用 perspective 和 perspective-origin 属性来为元素添加深度感,即 Z 轴越高的元素显示的越大,反之则越小。
2. translateZ()
函数 translateZ() 用来沿三维坐标系的 Z 轴来移动元素,函数的语法格式如下:translateZ(tz);
其中参数 tz 用来设置元素在 Z轴上移动的距离。提示:translateZ(tz); 相当于 translate3d(0, 0, tz); 的简写形式。
【示例】使用 translateZ() 属性设置元素沿 Z轴移动的距离:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;/*兼容 Safari and Chrome */
-webkit-perspective-origin: 10% 10%;/*兼容 Safari and Chrome */
background-color: #CCC;
}
p {
transform: translateZ(30px);
border: 1px solid red;
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>translateZ(30px);</p>
</div>
</body>
</html>
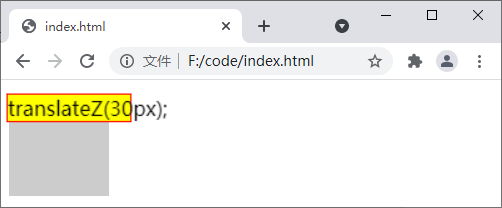
运行结果如下图所示:
图:translateZ() 函数演示
3. rotate3d()
rotate3d() 函数用来设置元素沿 X轴、Y轴或 Z轴方向旋转的角度,该函数只会使元素按照固定的轴旋转,不会使元素变形。rotate3d() 函数的语法格式如下:rotate3d(x, y, z, a)
参数说明如下:- x:设置旋转轴的 X轴坐标;
- y:设置旋转轴的 Y轴坐标;
- z:设置旋转轴的 Z轴坐标;
- a:设置元素旋转的角度,正角度表示顺时针旋转,负角度表示逆时针旋转。
【示例】使用 rotate3d() 函数来旋转元素:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: rotate3d(0, 1, 2, 40deg);
}
</style>
</head>
<body>
<div>
<div class="transform">rotate3d(0, 1, 2, 40deg);</div>
</div>
</body>
</html>
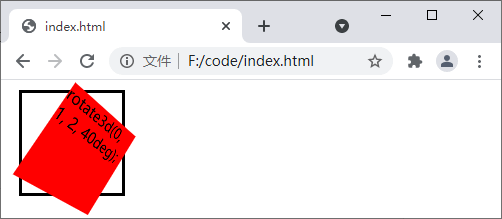
运行结果如下图所示:
图:rotate3d() 函数演示
除了 rotate3d() 函数外,CSS 中还提供了 rotateX()(沿 X 轴旋转元素)、rotateY() (沿 Y 轴旋转元素)和 rotateZ()(沿 Z 轴旋转元素)三个函数来按照不同的坐标轴旋转元素。rotateX()、rotateY()、rotateZ() 函数的语法格式如下:
rotateX(a) /* 等同于 rotate3D(1, 0, 0, a); */
rotateY(a) /* 等同于 rotate3D(0, 1, 0, a); */
rotateZ(a) /* 等同于 rotate3D(0, 0, 1, a); */
4. scale3d()
scale3d() 函数可以改变元素的大小(缩放),函数的语法格式如下:scale3d(sx, sy, sz)
参数说明如下:- sx:表示元素在 X 轴方向的缩放比例;
- sy:表示元素在 Y 轴方向的缩放比例;
- sz:表示元素在 Z 轴方向的缩放比例。
【示例】使用 scale3d() 函数来缩放指定元素:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: scale3d(1, 1, 1.5) rotate3d(1, 0, 0, 60deg);
}
</style>
</head>
<body>
<div>
<div class="transform">scale3d(1, 1, 1.5) rotate3d(1, 0, 0, 60deg);</div>
</div>
</body>
</html>
运行结果如下图所示:
图:scale3d() 函数演示
提示:当 scale3d() 函数的参数数值超出 [-1,1] 范围时,将在对应的方向上放大元素;当参数值在 [-1,1] 范围内时,将在当前方向上缩小元素;当参数值等于 1 时,则不会改变元素的大小。
除了 scale3d() 函数外,CSS 中还提供了 scaleX()(沿 X 轴缩放元素)、scaleY() (沿 Y 轴缩放元素)和 scaleZ()(沿 Z 轴缩放元素)三个函数来按照不同的坐标轴缩放元素。scaleX()、scaleY()、scaleZ() 函数的语法格式如下:
scaleX(sx) /* 等同于 scale(sx, 1); 和 scale3d(sx, 1, 1); */
scaleY(sy) /* 等同于 scale(1, sy); 和 scale3d(1, sy, 1); */
scaleZ(sz) /* 等同于 scale3d(1, 1, sz); */
5. matrix3d()
matrix3d() 函数与前面我们学习的 matrix() 函数非常相似,不过 matrix3d() 函数可以使用一个 4 × 4 的矩阵来描述一个三维(3D)转换。通过 matrix3d() 函数可以一次执行所有的 3D转换操作,函数的语法格式如下:matrix3d(a1, b1, c1, d1, a2, b2, c2, d2, a3, b3, c3, d3, a4, b4, c4, d4)
参数说明如下:- a1、b1、c1、d1、a2、b2、c2、d2、a3、b3、c3、d3、d4:用来描述各种 3D 转换;
- a4、b4、c4:表示元素变换的量。
【示例】使用 matrix3d() 函数来定义 3D转换:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150;
-webkit-perspective-origin: 10% 10%;
border: 3px solid black;
margin: 10px 0px 0px 10px;
}
.transform {
background-color: red;
border: none;
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1);
}
</style>
</head>
<body>
<div>
<div class="transform">matrix3d()</div>
</div>
</body>
</html>
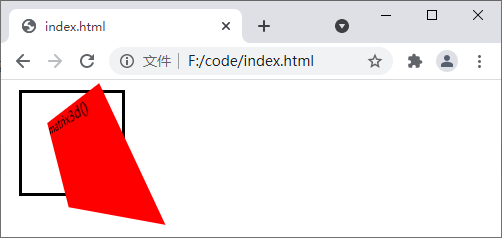
运行结果如下图所示:
图:matrix3d() 函数演示
