CSS链接样式(4种)
链接是网站的重要组成部分,几乎在每个网页上都能看到不少的链接,合理的设计链接的样式能够给网页的颜值加分。链接有四种不同的状态,分别是 link、visited、active 和 hover,可以通过以下伪类选择器来为链接的四种状态设置不同的样式:
通过上面的四个伪类选择器,您可以像给普通文本定义样式那样,为链接定义任何想要的 CSS 样式,例如颜色、字体、背景、边框等。

图:

图:

图:

图:
-
:link:定义普通或未访问链接的样式; -
:visited:定义已经访问过链接的样式; -
:hover:定义当鼠标经过或悬停在链接上时的样式; -
:active:定义点击链接时的样式。
通过上面的四个伪类选择器,您可以像给普通文本定义样式那样,为链接定义任何想要的 CSS 样式,例如颜色、字体、背景、边框等。
注意:在定义四个伪类选择器时需要按照一定的顺序,一般情况下 :hover 必须位于 :link 和 :visited 之后,:active 必须位于 :hover 之后。
- 普通链接:带有下划线的蓝色文本;
- 已访问的链接:带有下划线的紫色文本;
- 点击链接时:带有下划线的红色文本;
- 经过或悬停在链接上时:链接的外观并没有变化,它将保持先前状态的颜色。
1. :link
通过 :link 伪类选择器可以为普通或未访问的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
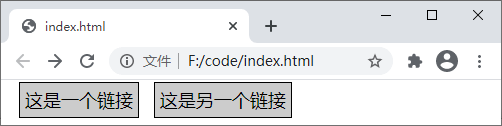
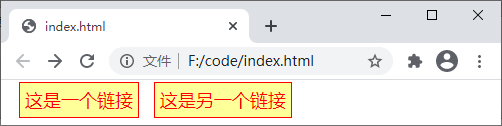
运行结果如下图所示:
图:
:link 伪类选择器演示2. :visited
通过 :visited 伪类选择器可以为已经访问过的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px soild red;
color: red;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
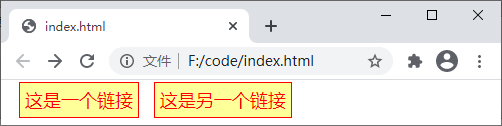
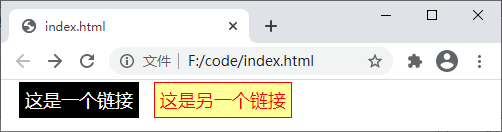
运行结果如下图所示:
图:
:visited 伪类选择器演示3. :hover
通过 :hover 伪类选择器可以定义当鼠标经过或悬停在链接上时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
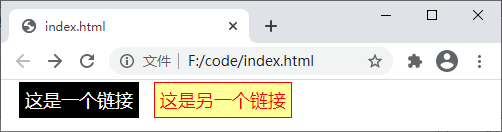
运行结果如下图所示:
图:
:hover 伪类选择器演示4. :active
通过 :active 伪类选择器可以定义点击链接时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
a:active {
background: #000;
border: 1px solid black;
color: white;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>
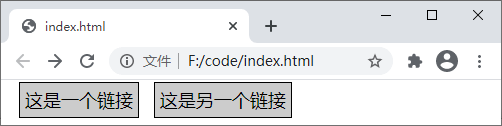
运行结果如下图所示:
图:
:active 伪类选择器演示