CSS滚动条样式(overflow)
通过《CSS盒子模型》一节的学习我们知道,页面中的每个元素都可以看作是一个矩形的盒子,我们可以使用 CSS 来控制盒子的大小、位置等等信息。默认情况下,当元素中的内容超出盒子的大小时,例如元素内容区的宽度和高度所组成的矩形区域中不足以容纳元素中的内容时,一部分内容就会溢出盒子。
【示例】使用 overflow 属性设置如何处理元素内容区溢出的内容:

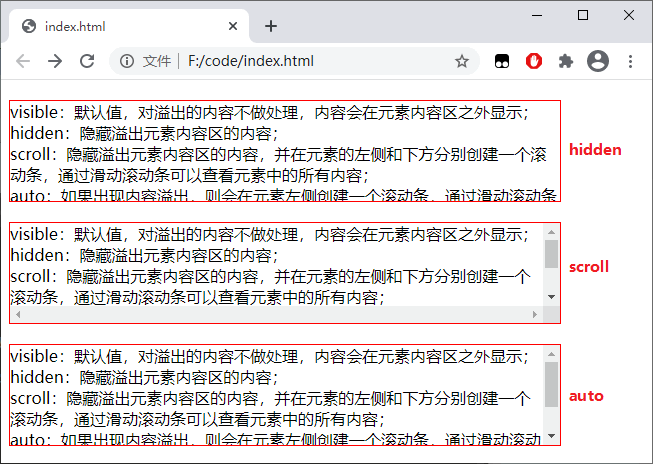
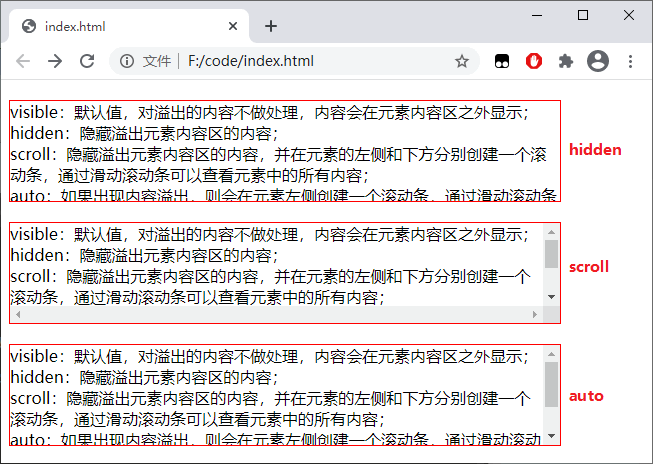
图:overflow 属性演示
1. overflow
为了能更好的处理溢出的内容,CSS 中提供了一个名为 overflow 的属性,该属性可以设置如何处理溢出元素内容区的内容,属性的可选值如下表所示:| 值 | 描述 |
|---|---|
| visible | 默认值,对溢出的内容不做处理,内容会在元素内容区之外显示 |
| hidden | 隐藏溢出元素内容区的内容 |
| scroll | 隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容 |
| auto | 如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容 |
| inherit | 从父元素继承 overflow 属性的值 |
【示例】使用 overflow 属性设置如何处理元素内容区溢出的内容:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 550px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
div.hidden {
overflow: hidden;
}
div.scroll {
overflow: scroll;
}
div.auto {
overflow: auto;
}
</style>
</head>
<body>
<div class="hidden">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="scroll">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="auto">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
</body>
</html>
运行结果如下图所示:
图:overflow 属性演示
2. overflow-x、overflow-y
在 CSS3 中还提供了 overflow-x 和 overflow-y 两个属性,它们的作用与 overflow 属性相似,属性的可选值与 overflow 属性相同,其中:- overflow-x:设置当元素内容区的内容在水平方向上溢出元素时如何处理溢出的内容;
- overflow-y:设置当元素内容区的内容在垂直方向上溢出元素时如何处理溢出的内容。
提示:当单独设置 overflow-x 或 overflow-y 其中的一个属性为非 visible 时,另外一个属性将自动设置为 auto。另外,因为 CSS3 还没有最终定稿,所以这两个属性的作用可能会变更或调整。
