CSS渐变色(颜色渐变)10分钟入门
CSS 中的渐变指的是两种或多种颜色之间的平滑过渡,以前我们必须使用事先定义好的图像来实现渐变效果,在 CSS3 出现以后则简单了很多,CSS3 为实现渐变效果提供了一种灵活的解决方案。
通过 CSS3 您可以定义三种类型的渐变,分别为线性渐变(通过 linear-gradient() 函数创建)、径向渐变(通过 radial-gradient() 函数创建)和圆锥渐变(通过 conic-gradient() 函数创建)。另外,您还可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数来创建重复渐变。
通过 CSS 创建的渐变不仅简单灵活,而且还省去了使用图像时所需的加载过程,节省了网页的加载时间。另外,通过 CSS 创建的渐变元素可以按任意比例放大或缩小,而且不会降低质量。
【示例】使用 linear-gradient() 函数定义线性渐变:

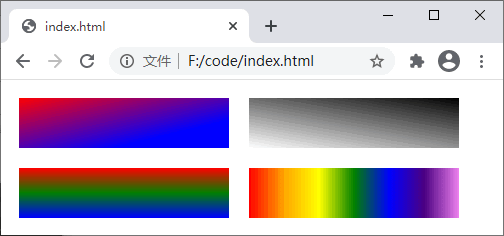
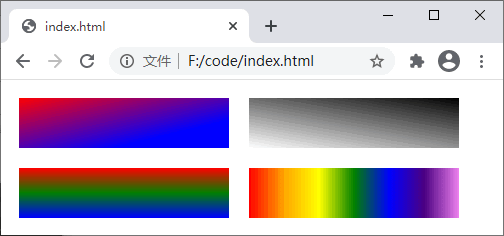
图:linear-gradient() 函数演示
【示例】使用 radial-gradient() 函数定义径向渐变:

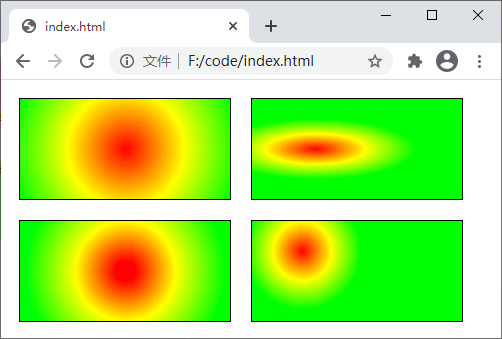
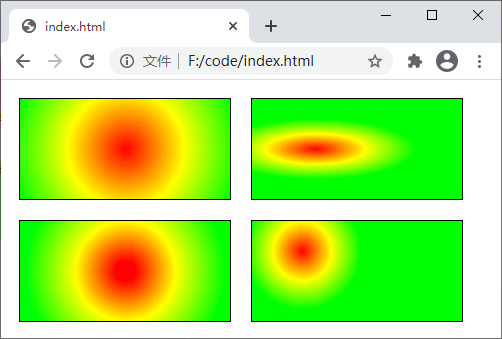
图:radial-gradient() 函数演示
【示例】使用 conic-gradient() 定义圆锥渐变:

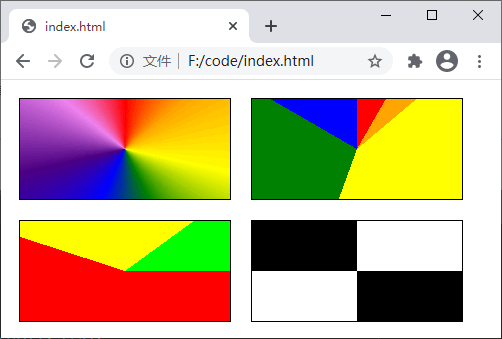
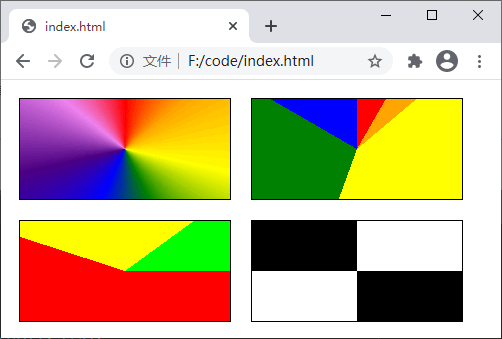
图:conic-gradient() 函数演示

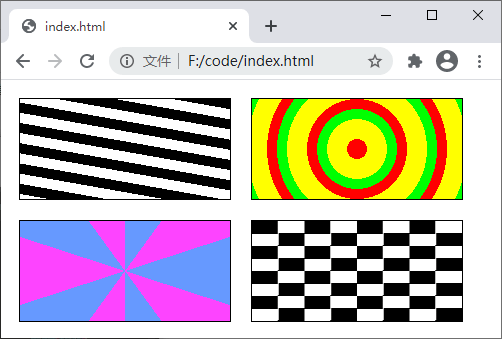
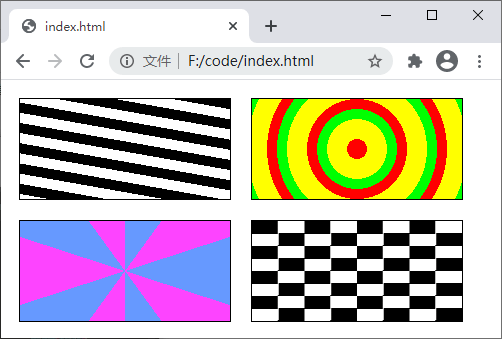
图:重复渐变演示
通过 CSS3 您可以定义三种类型的渐变,分别为线性渐变(通过 linear-gradient() 函数创建)、径向渐变(通过 radial-gradient() 函数创建)和圆锥渐变(通过 conic-gradient() 函数创建)。另外,您还可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数来创建重复渐变。
通过 CSS 创建的渐变不仅简单灵活,而且还省去了使用图像时所需的加载过程,节省了网页的加载时间。另外,通过 CSS 创建的渐变元素可以按任意比例放大或缩小,而且不会降低质量。
1. 线性渐变
线性渐变指的是颜色沿一条直线进行渐变(例如右上到下,从左到右等),要创建线性渐变,您至少需要定义两个色标(色标指的是想要平滑过渡的颜色),若要创建更加复杂的渐变效果,则需要定义更多的色标。创建线性渐变的基本语法如下:linear-gradient(direction, color-stop1, color-stop2, ...);
参数说明如下:-
direction 可选值,定义渐变的方向(例如从左到右,从上到下),可以是具体角度(例如 90deg),也可以通过 to 加 left、right、top、bottom 等关键字来表示渐变方向,例如:
- to left:表示从右到左,相当于 270deg;
- to right:表示从左到右,相当于 90deg;
- to top:表示从下到上,相当于 0deg;
- to bottom:默认值,表示从上到下,相当于 180deg;
- to right bottom:表示从左上到右下;
- to right top:表示从左下到右上;
- to left bottom:表示从右上到左下;
- to left top:表示从右下到左上。
- color-stop1、color-stop2、...:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过数值加单位或者百分比的形式定义颜色的起止位置。
【示例】使用 linear-gradient() 函数定义线性渐变:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 210px;
height: 50px;
float: left;
margin: 10px;
}
.one {
background: linear-gradient(to right bottom, red, blue 70px);
}
.two {
background: linear-gradient(190deg, #000, #FFF);
}
.three {
background: linear-gradient(red, green, blue);
}
.four {
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
运行结果如下图所示:
图:linear-gradient() 函数演示
2. 径向渐变
径向渐变与线性渐变类型,不同之处在于径向渐变是由中心向外延申的渐变,您可以指定中心点的位置,也可以设置渐变的形状。定义径向渐变的基本语法如下所示:radial-gradient(shape size at position, color-stop1, color-stop2, ...);
参数说明如下:- at:一个关键字,需要放置在参数 position 的前面;
- position:指定渐变起点的坐标,您可以使用数值加单位、百分比或者关键字(例如 left、bottom 等)等形式指定渐变起点的坐标,如果提供 2 个参数,那么第一个参数用来表示横坐标,第二个参数用来表示纵坐标,如果只提供一个参数,那么第二个参数将被默认设置为 50%,即 center;
- shape:指定渐变的形状,可选值为 circle(圆形)、ellipse(椭圆);
-
size:指定渐变形状的大小,除了可以使用具体的数值来指定 circle、ellipse 的半径外,还可以使用下面所示的关键字来指定渐变形状的大小:
- closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边;
- closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角;
- farthest-side:默认值,指定径向渐变的半径长度为从圆心到离圆心最远的边;
- farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角。
- color-stop1、color-stop2、...:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过数值加单位或者百分比的形式定义颜色的起止位置。
【示例】使用 radial-gradient() 函数定义径向渐变:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 210px;
height: 100px;
float: left;
margin: 10px;
border: 1px solid black;
}
.one {
background: radial-gradient(circle at 50%, red, yellow, lime);
}
.two {
background: radial-gradient(ellipse 100px 30px at 30%, red, yellow, lime);
}
.three {
background: radial-gradient(circle 100px at 50%, red 10%, yellow 50%, lime 100px);
}
.four {
background: radial-gradient(circle closest-corner at 50px 30px, red, yellow, lime);
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
运行结果如下图所示:
图:radial-gradient() 函数演示
3. 圆锥渐变
圆锥渐变类似于径向渐变,两者都有一个中心点作为色标的源点,不同的是圆锥渐变是围绕中心点旋转(而不是从中心点向往辐射),定义圆锥渐变的基本语法如下:conic-gradient(from angle at position, start-color, ..., last-color);
语法说明如下:- from:一个关键字,需要放置在参数 angle 之前;
- angle:定义圆锥渐变的起始角度,可以为空,默认值为 0deg;
- at:一个关键字,需要放置在参数 position 之前;
- position:定义圆锥渐变锥心的坐标,您可以使用数值加单位、百分比或者关键字(例如 left、bottom 等)等形式指定锥心的坐标,如果提供 2 个参数,那么第一个参数用来表示横坐标,第二个参数用来表示纵坐标,如果只提供一个参数,那么第二个参数将被默认设置为 50%,即 center(居中);
- start-color、...、last-color:表示定义的多个色标,在每个色标中除了可以定义颜色外,还可以通过百分比或者角度来定义颜色的起始位置。
【示例】使用 conic-gradient() 定义圆锥渐变:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 210px;
height: 100px;
float: left;
margin: 10px;
border: 1px solid black;
}
.one {
background: conic-gradient(at 50%, red, orange, yellow, green, blue, indigo, violet, red);
}
.two {
background: conic-gradient(red 0deg 30deg, orange 30deg 50deg, yellow 50deg 200deg, green 200deg 300deg, blue 300deg 360deg);
}
.three {
background: conic-gradient(from 90deg, red 0% 55%, yellow 55% 90%, lime 90% 100%);
}
.four {
background: conic-gradient(#fff 0.25turn, #000 0.25turn 0.5turn, #fff 0.5turn 0.75turn, #000 0.75turn);
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
运行结果如下图所示:
图:conic-gradient() 函数演示
4. 重复渐变
在 CSS 中,您还可以使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 等函数来分别创建线性渐变、径向渐变和圆锥渐变的重复渐变,所谓重复渐变就是指将渐变的过程重复多次,以铺满整个元素。提示: repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 函数的语法分别与 linear-gradient()、radial-gradient() 和 conic-gradient() 函数的语法相同。
【示例】使用 repeating-linear-gradient()、repeating-radial-gradient() 和 repeating-conic-gradient() 三个函数定义重复渐变:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 210px;
height: 100px;
float: left;
margin: 10px;
border: 1px solid black;
}
.one {
background: repeating-linear-gradient(190deg, #000 0px 10px, #FFF 10px 20px);
}
.two {
background: repeating-radial-gradient(circle 100px at 50%, red 0% 10%, yellow 10% 30%, lime 30% 40%);
}
.three {
background: repeating-conic-gradient(#69f 0 36deg, #fd44ff 36deg 72deg);
}
.four {
background: conic-gradient(#fff 0.25turn, #000 0.25turn 0.5turn, #fff 0.5turn 0.75turn, #000 0.75turn) top left / 25% 25% repeat;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>
运行结果如下图所示:
图:重复渐变演示
