CSS box-sizing:改变盒子模型
默认情况下,网页中元素的实际宽度或高度取决于元素内容区的宽度或高度、内边距以及边框属性的大小,因此我们在为元素布局时还需要考虑元素的内边距和边框属性所占的页面空间,这一点我们已经在《CSS盒子模型》中进行了讲解。
正是由于上述原因,当您为页面元素设置宽度和高度时,元素的实际大小往往比您设置的要大。为此 CSS3 中添加了 box-sizing 属性来改变默认的盒子模型,通过 box-sizing 属性可以将元素的内边距和外边距在元素内容区内绘制,以使元素呈现的宽度和高度与设置的宽度和高度相同。
box-sizing 属性的可选值如下:
【示例】下面通过一个示例来演示 box-sizing 属性的使用:

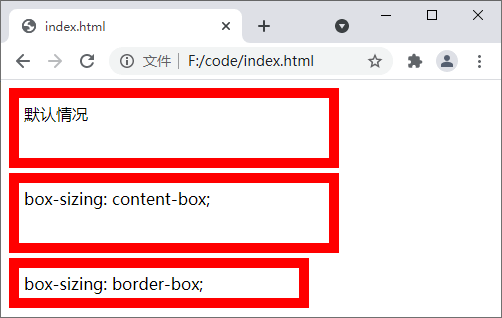
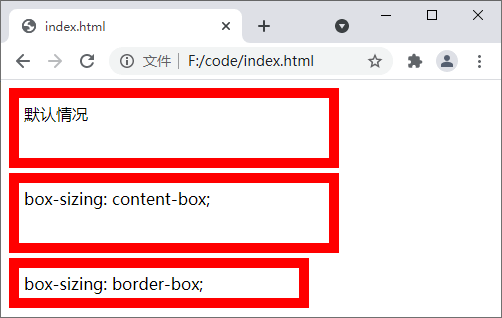
图:box-sizing 属性演示
提示:当为元素定义 box-sizing: border-box; 属性时,元素内容区的实际宽度和高度是 width 和 height 属性中减去各边的边框和内边距的宽度。
正是由于上述原因,当您为页面元素设置宽度和高度时,元素的实际大小往往比您设置的要大。为此 CSS3 中添加了 box-sizing 属性来改变默认的盒子模型,通过 box-sizing 属性可以将元素的内边距和外边距在元素内容区内绘制,以使元素呈现的宽度和高度与设置的宽度和高度相同。
box-sizing 属性的可选值如下:
| 值 | 描述 |
|---|---|
| content-box | 默认值,元素的实际宽度或高度等于元素内容区的宽度或高度、内边距和边框的和 |
| border-box | 在元素的内容区内绘制内边距或边框,内边距或边框不会影响元素的实际宽度或高度 |
| inherit | 从父元素继承 box-sizing 属性的值。 |
【示例】下面通过一个示例来演示 box-sizing 属性的使用:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 50px;
margin-top: 5px;
border: 10px solid red;
padding: 5px;
}
.two {
box-sizing: content-box;
}
.three {
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="one">默认情况</div>
<div class="two">box-sizing: content-box;</div>
<div class="three">box-sizing: border-box;</div>
</body>
</html>
运行结果如下图所示:
图:box-sizing 属性演示
提示:当为元素定义 box-sizing: border-box; 属性时,元素内容区的实际宽度和高度是 width 和 height 属性中减去各边的边框和内边距的宽度。
