首页 > 编程笔记
Vue注册组件(全局注册+局部注册)
在 Vue 中创建一个新的组件之后,为了能在模板中使用,这些组件必须先进行注册,以便 Vue 能够识别。
Vue 中有两种组件的注册类型:全局注册和局部注册。
全局注册组件示例如下:

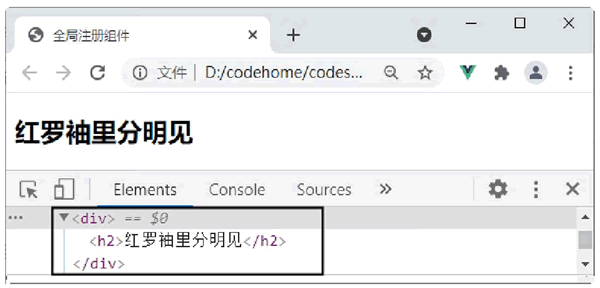
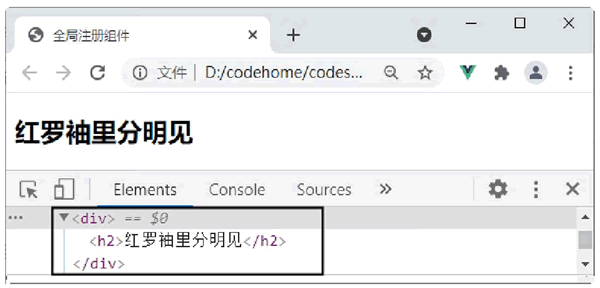
图 1 全局注册组件
从控制台中可以看到,自定义的组件已经被解析成了 HTML 元素。需要注意一个问题,当采用小驼峰(myCom)的方式命名组件时,在使用这个组件的时候,需要将大写字母改为小写字母,同时两个字母之间需要使用“-”进行连接,例如 <my-com>。
局部注册组件示例如下:

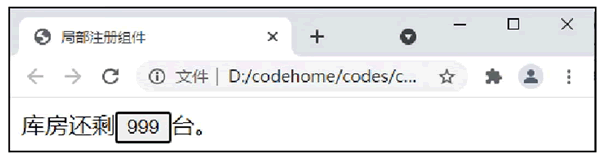
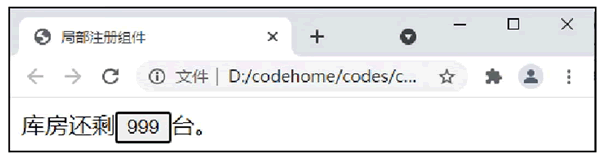
图 2 局部注册组件
Vue 中有两种组件的注册类型:全局注册和局部注册。
全局注册
全局注册组件使用应用程序实例的 component() 方法来注册组件。该方法有两个参数,第一个参数是组件的名称,第二个参数是函数对象或者选项对象。语法格式如下:
app.component({string}name,{Function|Object} definition(optional))
因为组件最后会被解析成自定义的 HTML 代码,因此可以直接在 HTML 中使用组件名称作为标签来使用。全局注册组件示例如下:
<div id="app">
<!--使用my-component组件-->
<my-component></my-component>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({});
vm.component('my-component', {
data(){
return{
message:"红罗袖里分明见"
}
},
template:
<div><h2>{{message}}</h2></div>`
});
//在指定的DOM元素上装载应用程序实例的根组件
vm.mount('#app');
</script>
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Elements 选项,效果如图 1 所示。
图 1 全局注册组件
从控制台中可以看到,自定义的组件已经被解析成了 HTML 元素。需要注意一个问题,当采用小驼峰(myCom)的方式命名组件时,在使用这个组件的时候,需要将大写字母改为小写字母,同时两个字母之间需要使用“-”进行连接,例如 <my-com>。
局部注册
有些时候,注册的组件只想在一个 Vue 实例中使用,这时可以使用局部注册的方式注册组件。在 Vue 实例中,可以通过 components 选项注册仅在当前实例作用域下可用的组件。局部注册组件示例如下:
<div id="app">
库房还剩<button-counter></button-counter>台。
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
const MyComponent = {
data() {
return {
num: 1000
}
},
template:
`<button v-on:click="num--">
{{ num }}
</button>`
}
//创建一个应用程序实例
const vm= Vue.createApp({
components: {
ButtonCounter: MyComponent
}
});
//在指定的DOM元素上装载应用程序实例的根组件
vm.mount('#app');
</script>
在 Chrome 浏览器中运行程序,单击数字按钮将会逐步递减数字,效果如下图所示。
图 2 局部注册组件
