首页 > 编程笔记
HTML <center>标签:使文字水平居中
如果对文字显示在浏览器中的位置不加以限定,浏览器就会以默认的方式来显示文字的位置,即从靠左的位置开始显示文字。但在实际应用中,有时可能需要在窗口的正中间开始显示文字,这时可以使用 <center> 标签来实现。
举个简单的例子:

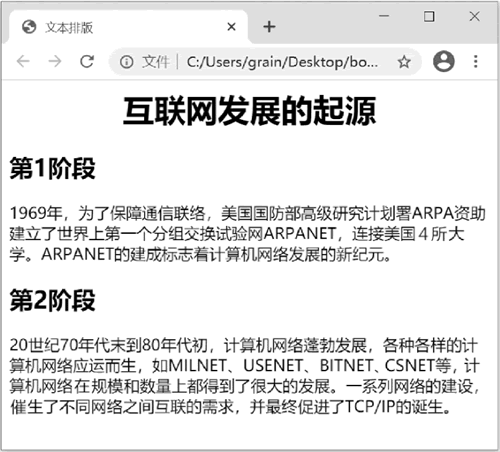
图 1 居中显示
可以看到,居中对齐标签 <center> 的作用是将文字以居中对齐的方式显示在网页中。
注意,<center> 与<p>、各级标题标签有非常大的区别。<p> 标签及各级标题标签定义了某些文本的作用,即定义了某种文档结构,而 <center> 则用于定义文本的显示方式。也就是说,前者定义的是内容,后者定义的是形式。随着学习的深入,读者就会逐渐发现这个区别的重要作用。
实际上,HTML5 中已经废弃了 <center> 标签。虽然目前浏览器都支持这个标签,但是不再推荐使用它了,而鼓励使用 CSS 进行样式控制。
举个简单的例子:
<html>
<head>
<title>文本排版</title>
</head>
<body>
<center><h1>互联网发展的起源</h1></center>
<h2>第1阶段</h2>
<p>1969 年,1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPANET,连接美国4所大学。ARPANET的建成标志着计算机网络发展的新纪元。</p>
<h2>第2阶段</h2>
<p>20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络应运而生,如MILNET、USENET、BITNET、CSNET等,计算机网络在规模和数量上都得到了很大的发展。一系列网络的建设,催生了不同网络之间互联的需求,并最终促进了TCP/IP的诞生。</p>
</body>
</html>
在浏览器中打开这个网页,效果如下:
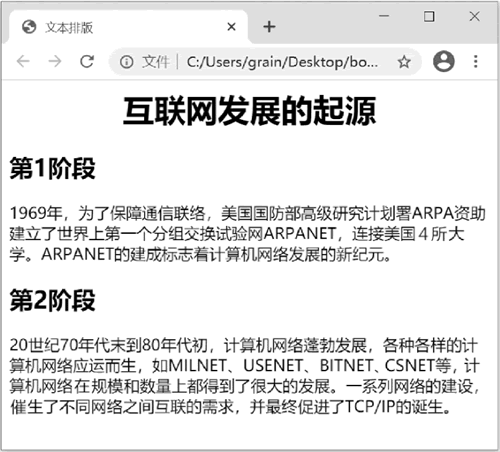
图 1 居中显示
可以看到,居中对齐标签 <center> 的作用是将文字以居中对齐的方式显示在网页中。
注意,<center> 与<p>、各级标题标签有非常大的区别。<p> 标签及各级标题标签定义了某些文本的作用,即定义了某种文档结构,而 <center> 则用于定义文本的显示方式。也就是说,前者定义的是内容,后者定义的是形式。随着学习的深入,读者就会逐渐发现这个区别的重要作用。
实际上,HTML5 中已经废弃了 <center> 标签。虽然目前浏览器都支持这个标签,但是不再推荐使用它了,而鼓励使用 CSS 进行样式控制。
