首页 > 编程笔记
Vue v-if、v-else-if和v-else命令的用法
在 Vue 中,我们使用 v-if、v-else-if 和 v-else 指令实现条件判断。
【示例】v-if指令演示。

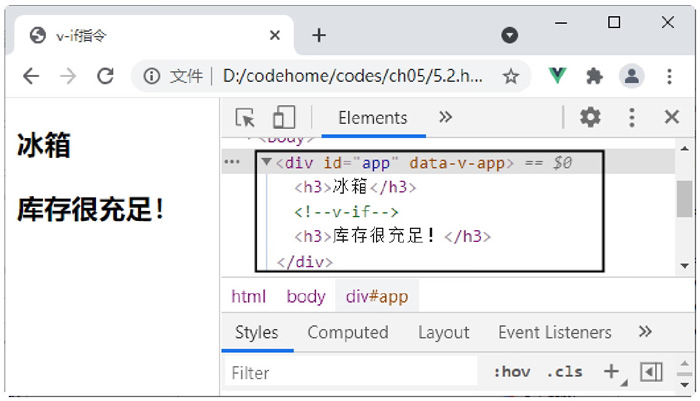
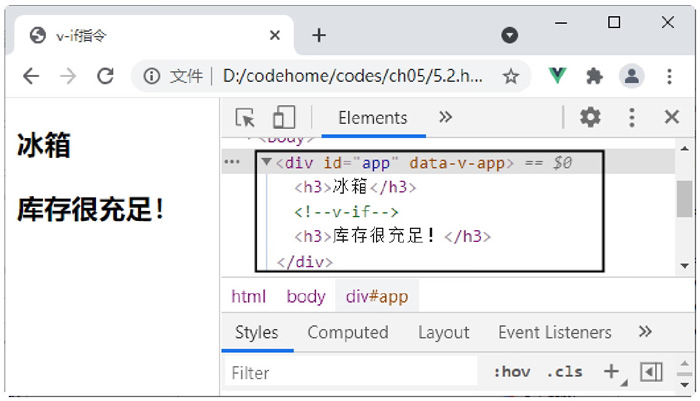
图1:Vue 中的 v-if 指令
在上面的示例中,使用 v-if="no" 的元素并没有被渲染,使用 v-if="ok" 的元素正常渲染了。
也就是说,当表达式的值为 false 时,v-if 指令不会创建该元素,只有当表达式的值为 true 时,v-if 指令才会真正创建该元素。这与 v-show 指令不同,v-show 指令无论表达式真假,元素本身都会被创建,显示与否是通过 CSS 的样式属性 display 来控制的。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销,因此:
下面的示例使用 v-else-if 指令与 v-if 指令判断学生成绩对应的等级。
【示例】 v-else-if 和 v-if 指令演示。

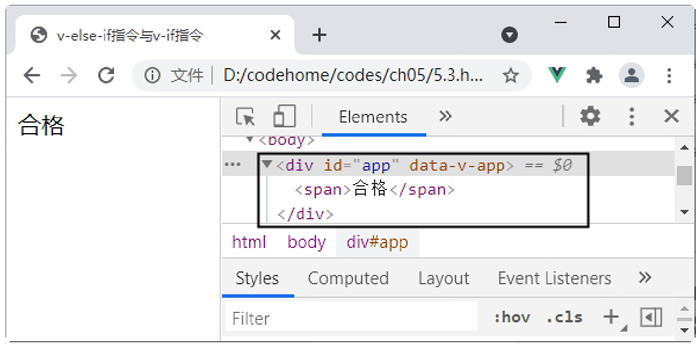
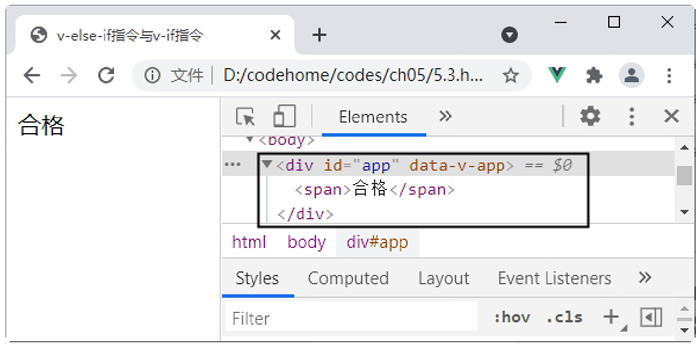
图2:Vue 中的 v-else-if 指令与 v-if 指令
在上面的示例中,当满足其中一个条件后,程序就不会再往下执行。使用 v-else-if 和 v-else 指令时,它们要紧跟在 v-if 或者 v-else-if 指令之后。
1. v-if指令
Vue 中的 v-if 指令根据表达式的真假来有条件地渲染元素。【示例】v-if指令演示。
<div id="app">
<h3 v-if="ok">冰箱</h3>
<h3 v-if="no">洗衣机</h3>
<h3 v-if="num>=1000">库存很充足!</h3>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
ok:true,
no:false,
num:1000
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Elements 选项,结果如图1所示。
图1:Vue 中的 v-if 指令
在上面的示例中,使用 v-if="no" 的元素并没有被渲染,使用 v-if="ok" 的元素正常渲染了。
也就是说,当表达式的值为 false 时,v-if 指令不会创建该元素,只有当表达式的值为 true 时,v-if 指令才会真正创建该元素。这与 v-show 指令不同,v-show 指令无论表达式真假,元素本身都会被创建,显示与否是通过 CSS 的样式属性 display 来控制的。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销,因此:
- 如果需要非常频繁地切换,则使用 v-show 较好;
- 如果在运行时条件很少改变,则使用 v-if 较好。
2. v-else-if和v-else指令
Vue 中的 v-else-if 指令与 v-if 指令一起使用,用法与 JavaScript 中的 if…else if 类似。下面的示例使用 v-else-if 指令与 v-if 指令判断学生成绩对应的等级。
【示例】 v-else-if 和 v-if 指令演示。
<div id="app">
<span v-if="score>=90">优秀</span>
<span v-else-if="score>=80">合格</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
ok:true,
no:false,
score:85
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Elements 选项,结果如图2所示。
图2:Vue 中的 v-else-if 指令与 v-if 指令
在上面的示例中,当满足其中一个条件后,程序就不会再往下执行。使用 v-else-if 和 v-else 指令时,它们要紧跟在 v-if 或者 v-else-if 指令之后。
