首页 > 编程笔记
Vue v-show指令的用法
Vue v-show 指令会根据表达式的真假值切换元素的 display CSS 属性,来显示或者隐藏元素。当条件变化时,该指令会自动触发过渡效果。
v-show 指定用法举例:

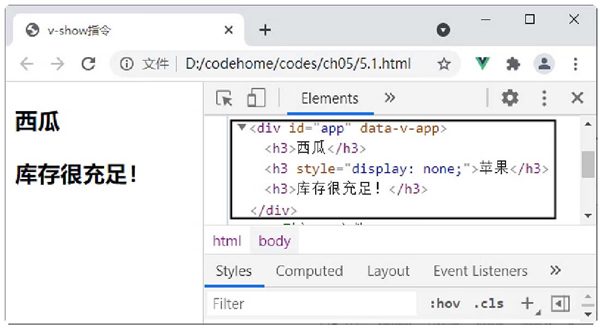
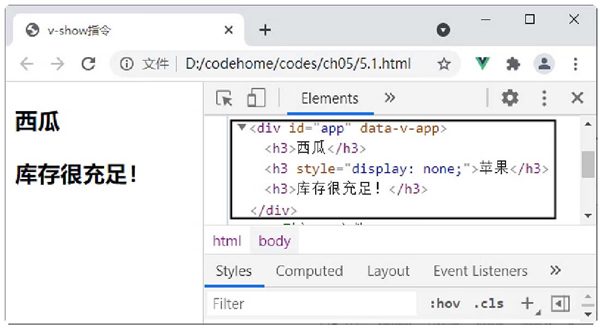
图1:v-show 指令效果
从上面的示例可以发现,“苹果”并没有显示,这是因为 v-show 指令计算“no”的值为 false,所以元素不会显示。
在 Chrome 浏览器的控制台中可以看到,使用 v-show 指令,元素本身是被渲染到页面中的,只是通过 CSS 的 display 属性来控制元素的显示或者隐藏。
如果 v-show 指令计算的结果为 false,则设置器样式为
在浏览器的控制台中,双击代码后修改“苹果”一栏中的 display 为 true,可以发现页面中只显示了苹果,如图2所示。

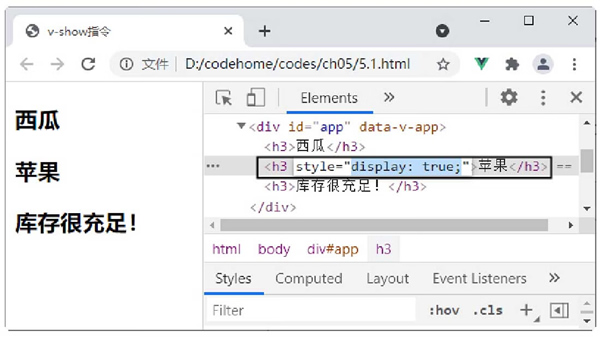
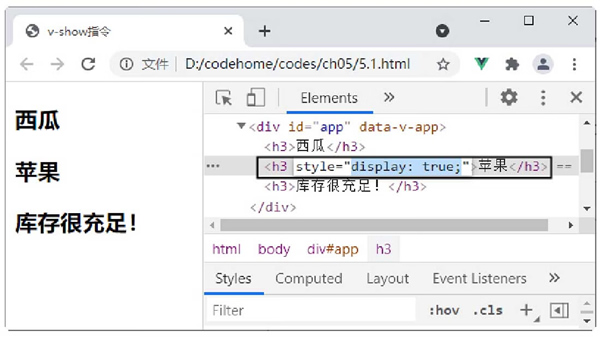
图2:修改“苹果”一栏中的 display 为 true
v-show 指定用法举例:
<div id="app">
<h3 v-show="ok">西瓜</h3>
<h3 v-show="no">苹果</h3>
<h3 v-show="num>=1000">库存很充足!</h3>
</div>
<!--引入Vue文件-->
<script src="http://c.biancheng.net/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
ok:true,
no:false,
num:1000
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Elements 选项,展开 <div> 标签,结果如图1所示。
图1:v-show 指令效果
从上面的示例可以发现,“苹果”并没有显示,这是因为 v-show 指令计算“no”的值为 false,所以元素不会显示。
在 Chrome 浏览器的控制台中可以看到,使用 v-show 指令,元素本身是被渲染到页面中的,只是通过 CSS 的 display 属性来控制元素的显示或者隐藏。
如果 v-show 指令计算的结果为 false,则设置器样式为
display:none;。在浏览器的控制台中,双击代码后修改“苹果”一栏中的 display 为 true,可以发现页面中只显示了苹果,如图2所示。

图2:修改“苹果”一栏中的 display 为 true
