首页 > 编程笔记
Vue v-model修饰符(lazy、number和trim)详解
在 Vue 中,v-model 指令有 3 个常用的修饰符,分别是lazy、number和trim,下面分别进行介绍。
例如:

图 1 输入数据
失去焦点或者按回车键后同步数据,结果如下图所示。

图 2 失去焦点后同步数据
number 修饰符可以将输入的值转化为 Number 类型,否则虽然输入的是数字,但它的类型其实是 String。
number 修饰符在数字输入框中比较有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
例如:

图 3 number修饰符
例如:

图 4 trim修饰符
lazy修饰符
在输入框中,v-model 默认是同步数据,使用 lazy 会转变为在 change 事件中同步,也就是在失去焦点或者按回车键时才更新。例如:
<div id="app">
<input v-model.lazy="message">
<p>{{ message }}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
message:'',
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,输入“回看天际下中流”,如下图所示。
图 1 输入数据
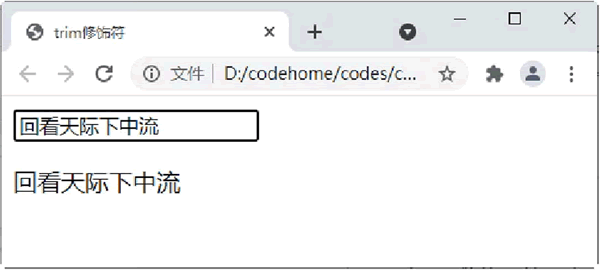
失去焦点或者按回车键后同步数据,结果如下图所示。

图 2 失去焦点后同步数据
number修饰符
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number修 饰符。number 修饰符可以将输入的值转化为 Number 类型,否则虽然输入的是数字,但它的类型其实是 String。
number 修饰符在数字输入框中比较有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
例如:
<div id="app">
<p>.number修饰符</p>
<input type="number" v-model.number="val">
<p>数据类型是:{{ typeof(val) }}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
val:''
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
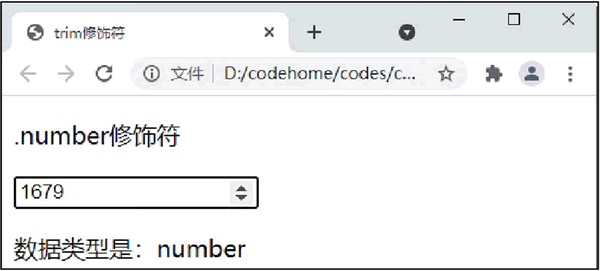
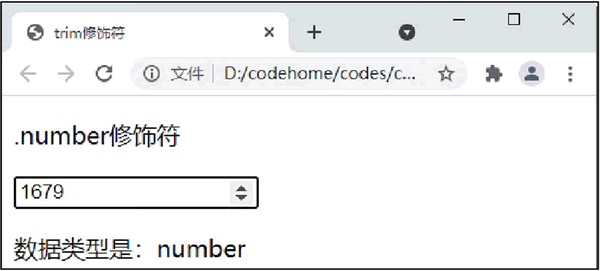
在 Chrome 浏览器中运行程序,输入“1679”,由于使用了 number 修饰符,因此显示的数据类型为 number,如下图所示。
图 3 number修饰符
trim修饰符
如果要自动过滤用户输入的首尾空格,可以给 v-model 添加 trim 修饰符。例如:
<div id="app">
<p>.trim修饰符</p>
<input type="text" v-model.trim="val">
<p>val的长度是:{{ val.length }}</p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
val:''
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
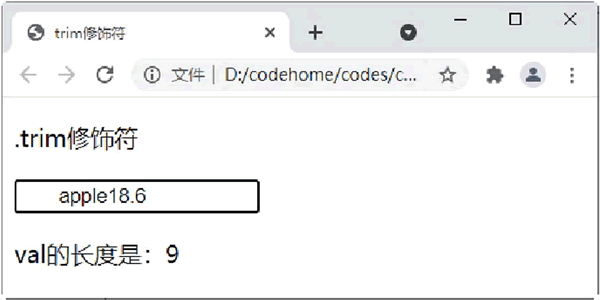
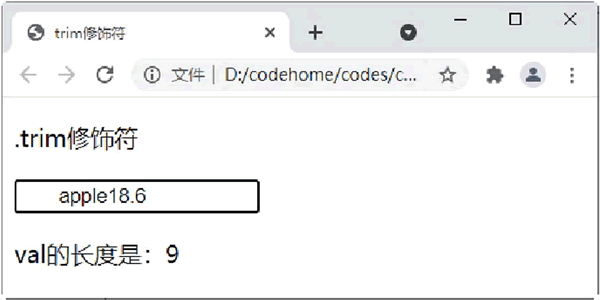
在 Chrome 浏览器中运行程序,在输入框中输入“ apple18.6 ”,其前后设置了许多空格,可以看到 val 的长度为 9,不会因为添加空格而改变 val,效果如下图所示。
图 4 trim修饰符
