首页 > 编程笔记
Vue v-bind命令的用法
Vue 中的 v-bind 指令主要用于响应更新 HTML 元素的属性,将一个或多个属性或者一个组件的 prop 动态绑定到表达式。
在下面的例子中,将按钮的 title 和 style 属性通过 v-bind 指令进行绑定,这里对于样式的绑定,需要构建一个对象。
【示例】 v-bind 指令的用法。

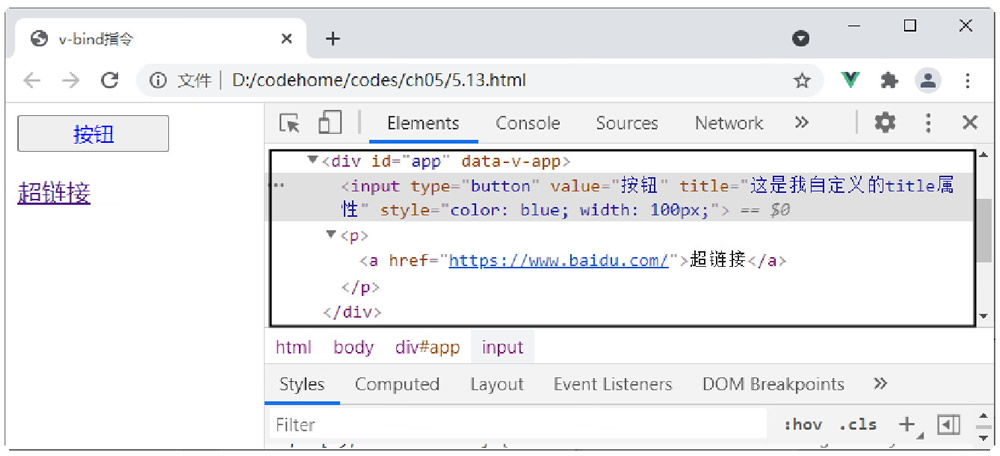
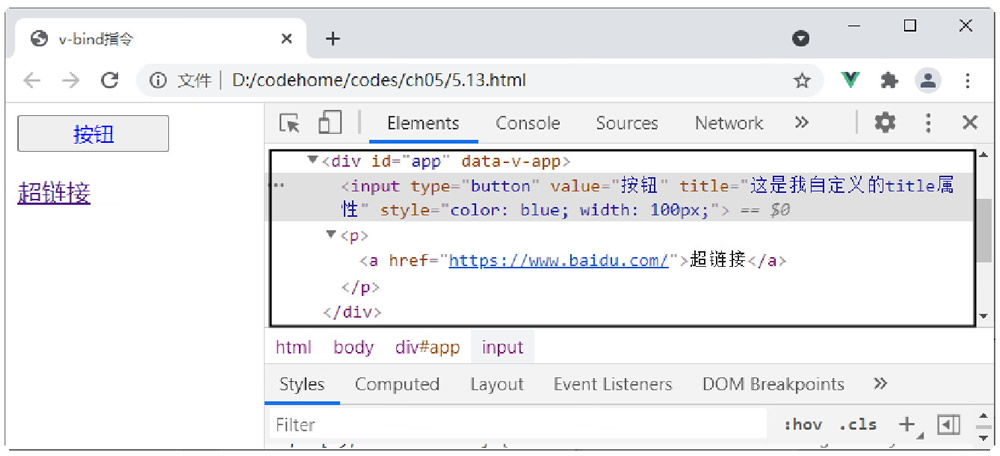
图1:Vue 中的 v-bind 指令
在下面的例子中,将按钮的 title 和 style 属性通过 v-bind 指令进行绑定,这里对于样式的绑定,需要构建一个对象。
【示例】 v-bind 指令的用法。
<div id="app">
<input type="button" value="按钮" v-bind:title="Title" v-bind:style="{color:Color,width:Width+'px'}">
<p><a :href="Address">超链接</a></p>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
data(){
return {
Title: '这是我自定义的title属性',
Color: 'blue',
Width: '100',
Address:"http://c.biancheng.net/"
}
}
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,按 F12 键打开控制台并切换到 Elements 选项,可以看到数据已经渲染到了 DOM 中,结果如图1所示。
图1:Vue 中的 v-bind 指令
