首页 > 编程笔记
HTML锚点链接
锚点链接是超链接中的一种。锚点的妙处之一在于,你可以使用它链接到文档中的某个特定位置。例如,有些网页内容较多,页面过长,用户需要不停的使用浏览器上的滚动条来查看文档中的内容。这时为了增强用户体验,可以在网页中插入锚点链接。
锚点链接的具体使用场景有 2 种:

图2:跳转到顶部
通过滚动条可以发现,页面回到了顶部。我们来观察此时的地址栏,地址栏中为
示例如下:

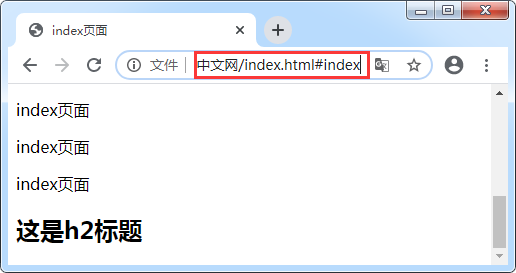
图3:跳转到index页面指定位置
在 <a> 标签中,href 属性指向了 index.html 页面中 id 为 index 的标签。点击后,发生相应的跳转。
锚点链接的具体使用场景有 2 种:
- 跳转到当前页面的指定位置
- 跳转到其他页面的指定位置
1. 跳转到当前页面的指定位置
在浏览网页时,用户通过点击锚点链接就可以跳转到当前页面的指定位置。这个位置可以是任意的,例如我们经常会看到网页中有一个回到顶部的功能,点击它,可以迅速回到网页的顶部,使用的就是锚点链接。下面我们来看一下用代码如何实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点链接</title>
</head>
<body>
<p id="content"></p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<a href="#content">回到顶部</a>
</body>
</html>
在上述代码中,使用了两步来完成锚点的具体操作:
-
在要跳转到的位置所在的标签中添加了
id属性,并为其赋值; -
使用 <a> 标签设置锚点,href 属性值为
#+id属性值。
运行结果如下图所示:

图1:跳转到页面顶部
通过比较地址栏的变化可以发现,当点击锚点链接后,页面回到了#content的位置。这样写虽然也可以实现迅速回到顶部功能,但在实际开发过程中有更加简便的方法。具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点链接</title>
</head>
<body>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<p>这是页面内容</p>
<a href="#top">回到顶部</a>
</body>
</html>
点击锚点链接后,运行结果如下图所示:
图2:跳转到顶部
通过滚动条可以发现,页面回到了顶部。我们来观察此时的地址栏,地址栏中为
#top,其中#表示位置信息,网页的顶端默认是#top,所以如果是跳转到浏览器的顶端,不需要写锚点的第一步操作,,也就是说不需要为标签设置 id 属性。注意:href 属性中的 top 也可以省略,不影响正常使用。
2. 跳转到其他页面的指定位置
使用锚点链接,也可以跳转到其他页面的指定位置。与跳转到当前页面的指定位置相比,它需要在#前加上要跳转到的页面的路径。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index页面</title>
</head>
<body>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<p>index页面</p>
<h2 id="index">这是h2标题</h2>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点链接</title>
</head>
<body>
<a href="./index.html#index">跳转到index页面</a>
</body>
</html>
运行结果如下图所示:

图3:跳转到index页面指定位置
在 <a> 标签中,href 属性指向了 index.html 页面中 id 为 index 的标签。点击后,发生相应的跳转。
