首页 > 编程笔记
Vue v-pre命令的用法
Vue 中的 v-pre 指令不需要表达式,用于跳过这个元素和它的子元素的编译过程。可以使用 v-pre 指令来显示原始 Mustache 标签。
示例:Vue v-pre 指令的使用。

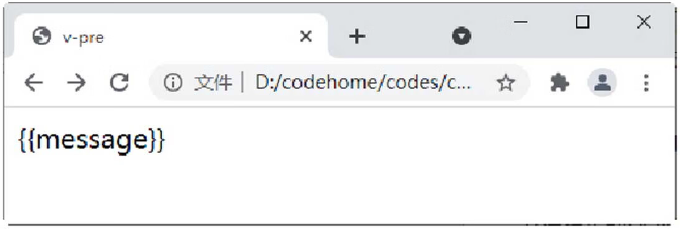
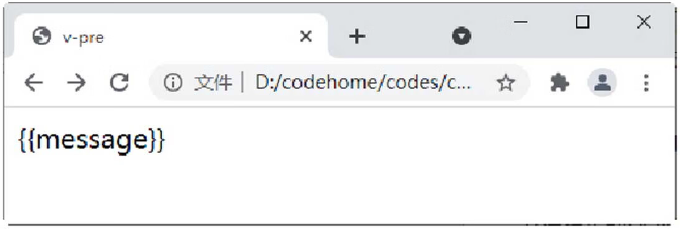
图1:Vue 中 v-pre 指令的演示
示例:Vue v-pre 指令的使用。
<div id="app">
<div v-pre>{{message}}</div>
</div>
<!--引入Vue文件-->
<script src="https://unpkg.com/vue@next"></script>
<script>
//创建一个应用程序实例
const vm= Vue.createApp({
//该函数返回数据对象
data(){
return{
message:"竹根流水带溪云。醉中浑不记,归路月黄昏。"
}
}
//在指定的DOM元素上装载应用程序实例的根组件
}).mount('#app');
</script>
在 Chrome 浏览器中运行程序,结果如图1所示。
图1:Vue 中 v-pre 指令的演示
