首页 > 编程笔记
JS while和do while循环语句
在程序开发中,存在大量的重复性操作或计算,这些任务必须依靠循环结构来完成。JavaScript 定义了 while、for 和 do/while 三种类型循环语句。
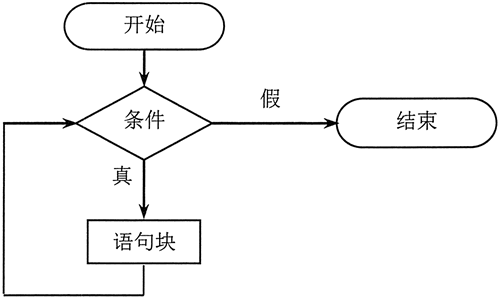
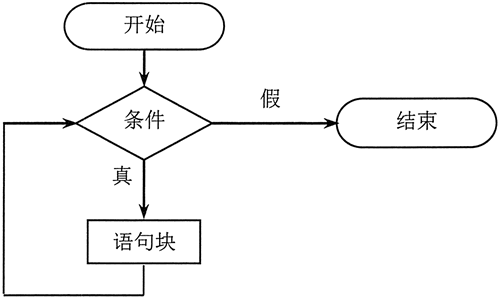
当表达式 expr 的值为真时,将执行 statement 语句,执行结束后,再返回到 expr 表达式继续进行判断。直到表达式的值为假,才跳出循环,执行下面的语句。while 循环语句

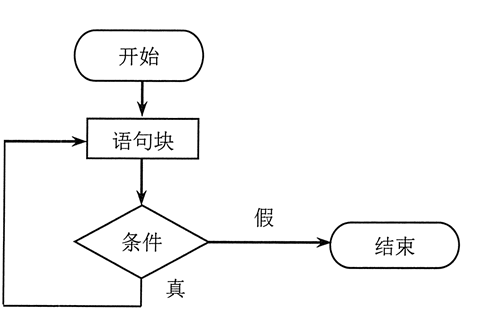
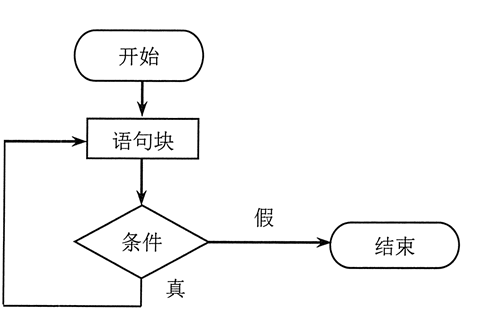
do/while 循环语句的流程控制示意如图所示。

建议在 do/while 结构的尾部使用分号表示语句结束,避免意外情况发生。
while语句
while 语句是最基本的循环结构。语法格式如下:
while (expr)
statement
当表达式 expr 的值为真时,将执行 statement 语句,执行结束后,再返回到 expr 表达式继续进行判断。直到表达式的值为假,才跳出循环,执行下面的语句。while 循环语句

示例
下面使用 while 语句输出 1 到 100 之间的偶数。
var n = 1; //声明并初始化循环变量
while(n <= 100){ //循环条件
n++; //递增循环变量
if (n % 2 == 0) document.write(n + ""); //执行循环操作
}
也可以在循环的条件表达式中设计循环变量。代码如下:
var n = 1; //声明并初始化循环变量
while (n++ <= 100){ //循环条件
if (n % 2 == 0) document.write(n + ""); //执行循环操作
}
do/while语句
do/while 与 while 循环非常相似,区别在于表达式的值是在每次循环结束时检查,而不是在开始时检查。因此 do/while 循环能够保证至少执行一次循环,而 while 循环就不一定了,如果表达式的值为假,则直接终止循环不进入循环。语法格式如下:
do
statement
while(expr)
do/while 循环语句的流程控制示意如图所示。

示例
针对上面使用 do/while 结构来设计,则代码如下:
var n = 1; //声明并初始化循环变量
do { //循环条件
n++; //递增循环变量
if (n % 2 == 0) document.write(n + ""); //执行循环操作
} while (n <= 100);
建议在 do/while 结构的尾部使用分号表示语句结束,避免意外情况发生。
